dart - Flutter Listview builder show data in two rows depending upon `index` is odd or event - Stack Overflow

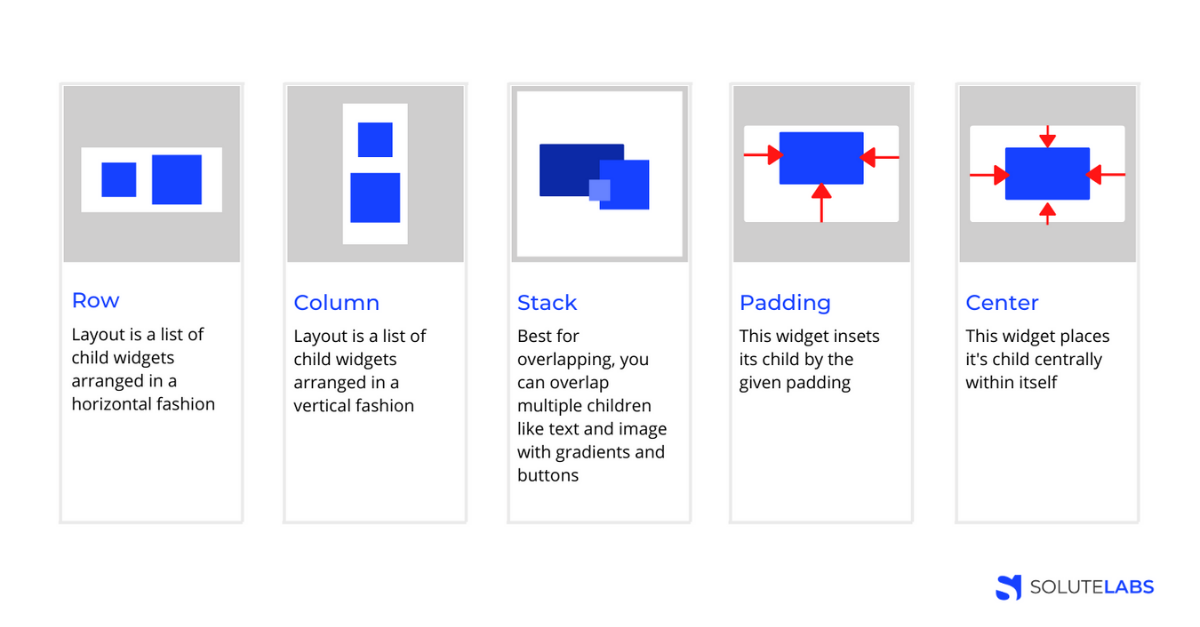
Flutter Rows and Columns Widgets - Padding Widget & Expanded Widget - Flutter Dart Tutorial 2019 - YouTube

Web/Mobile - Unexpected line between widgets due to color behind them · Issue #78475 · flutter/flutter · GitHub

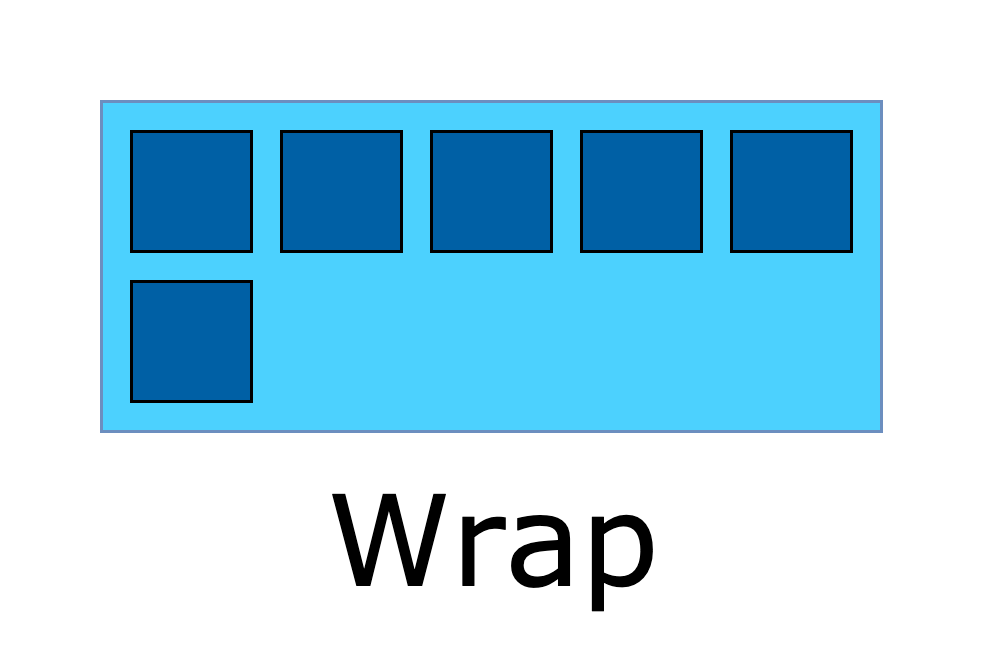
Flutter Wrap Widget. Moving crowded widgets to the next line | by Suragch | Flutter Community | Medium